Tooltip
Breve messaggio a comparsa per fornire spiegazioni contestuali e suggerimenti
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente tooltip quando vuoi fornire ulteriori informazioni su un elemento specifico senza sovraccaricare l'interfaccia utente. I tooltip sono utili quando il loro contenuto aggiunge valore o aiuta a capire meglio una funzione, ma non è essenziale per l'uso principale dell'elemento.
Ad esempio, i tooltip possono essere usati per spiegare il significato di un'icona, per fornire un suggerimento su come utilizzare una funzionalità o per mostrare informazioni aggiuntive su un dato o un'opzione.
Alternative a questo componente
- Popover: se hai bisogno di mostrare più informazioni e inserire un link o pulsante.
- Usa il semplice testo di aiuto inline per fornire informazioni aggiuntive direttamente nella pagina, senza la necessità di interazione da parte dell'utente.
Come usarlo
- Posiziona il tooltip accanto all'elemento che richiede informazioni supplementari.
Attenzione a
- Non usare i tooltip per informazioni importanti, poiché l'utente potrebbe non vederle.
- Dare tempo sufficiente all'utente di leggerne il contenuto, e assicurarsi che il tooltip scompaia quando l'utente prosegue con la navigazione o interagisce altrove nella pagina.
- Curare l'interazione da tastiera e con tecnologie assistive come i lettori di schermo.
Buone pratiche sui contenuti
- Il contenuto del tooltip deve essere conciso, preferibilmente non più di una o due frasi.
- Data la sua natura di aiuto contestuale non sempre visibile in pagina, il tooltip non dovrebbe contenere informazioni salienti per l'interazione ma solo aggiunte o specifiche ulteriori relative all'elemento cui è associato.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
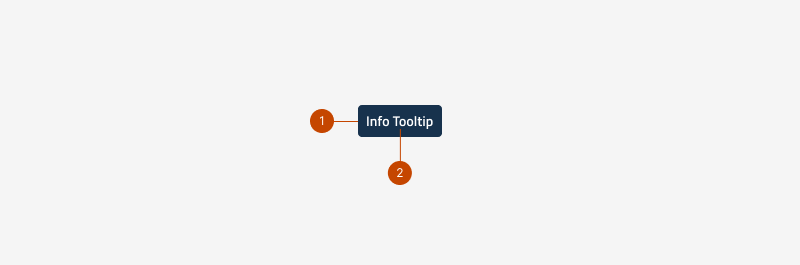
Anatomia

Il componente tooltip è composto da:
- forma di sfondo, è raccomandato l'uso di un colore scuro per dare contrasto rispetto alla pagina;
- etichetta (label), deve essere un messaggio breve e chiaro.
Comportamento
- Il tooltip appare automaticamente quando l'utente passa il mouse sopra l'elemento associato o lo attiva interagendo con clic/touch o tastiera.
- Scompare quando l'utente allontana il mouse dall'elemento o, nel caso di attivazione con clic/touch o tastiera, rimane visibile fino a che l'utente interagisce altrove sulla pagina.
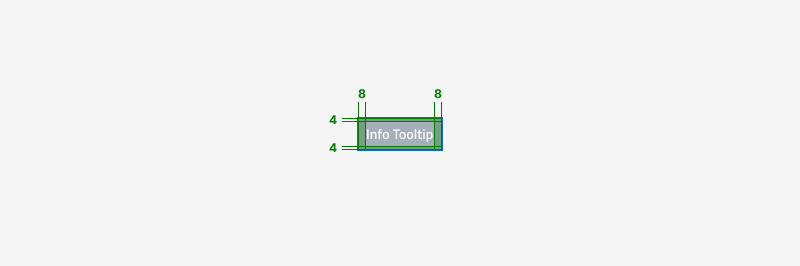
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici