Radio button
Pulsante di selezione che consente di indicare un'unica scelta tra più elementi all'interno di un elenco di opzioni predefinite
ComponentiMetadati e link per approfondire
Quando usarlo
Un gruppo di radio button è il componente perfetto, nel contesto di un modulo (Form), per permettere un'unica scelta all'interno di un gruppo di opzioni che si escludono a vicenda.
Può essere utilizzato anche in contesti come pannelli di configurazione (settings) o come filtro per lunghe liste di contenuti.
Alternative a questo componente
- Checkbox: per permettere più scelte all'interno di un gruppo di opzioni.
- Select e Autocomplete: per lunghe liste di opzioni di scelta, è da notare che l'utente in questi componenti non ha contezza immediata di tutte le opzioni tra cui può scegliere.
Come usarlo
- Usa un gruppo di radio button per ogni scelta da compiere.
Attenzione a
- Non usare il componente se l'utente deve compiere scelte multiple.
- Fare attenzione che il componente comprende solo l'impostazione visiva: devi implementare la corretta semantica accessibile per ogni gruppo di radio button, segui i pattern aria consigliati dal W3C per quanto riguarda intestazioni, etichette aria, 'role' o uso di 'fieldset'.
Buone pratiche sui contenuti
- Identifica ogni gruppo di Radio button con un titolo e una eventuale descrizione che inquadri la scelta richiesta e le sue implicazioni.
- Scrivi etichette chiare e brevi per consentire agli utenti di comprendere le opzioni a disposizione.
- Non troncare le etichette per le opzioni con i puntini di sospensione.
- Puoi usare un testo aggiuntivo per aggiungere contesto alle opzioni di scelta.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

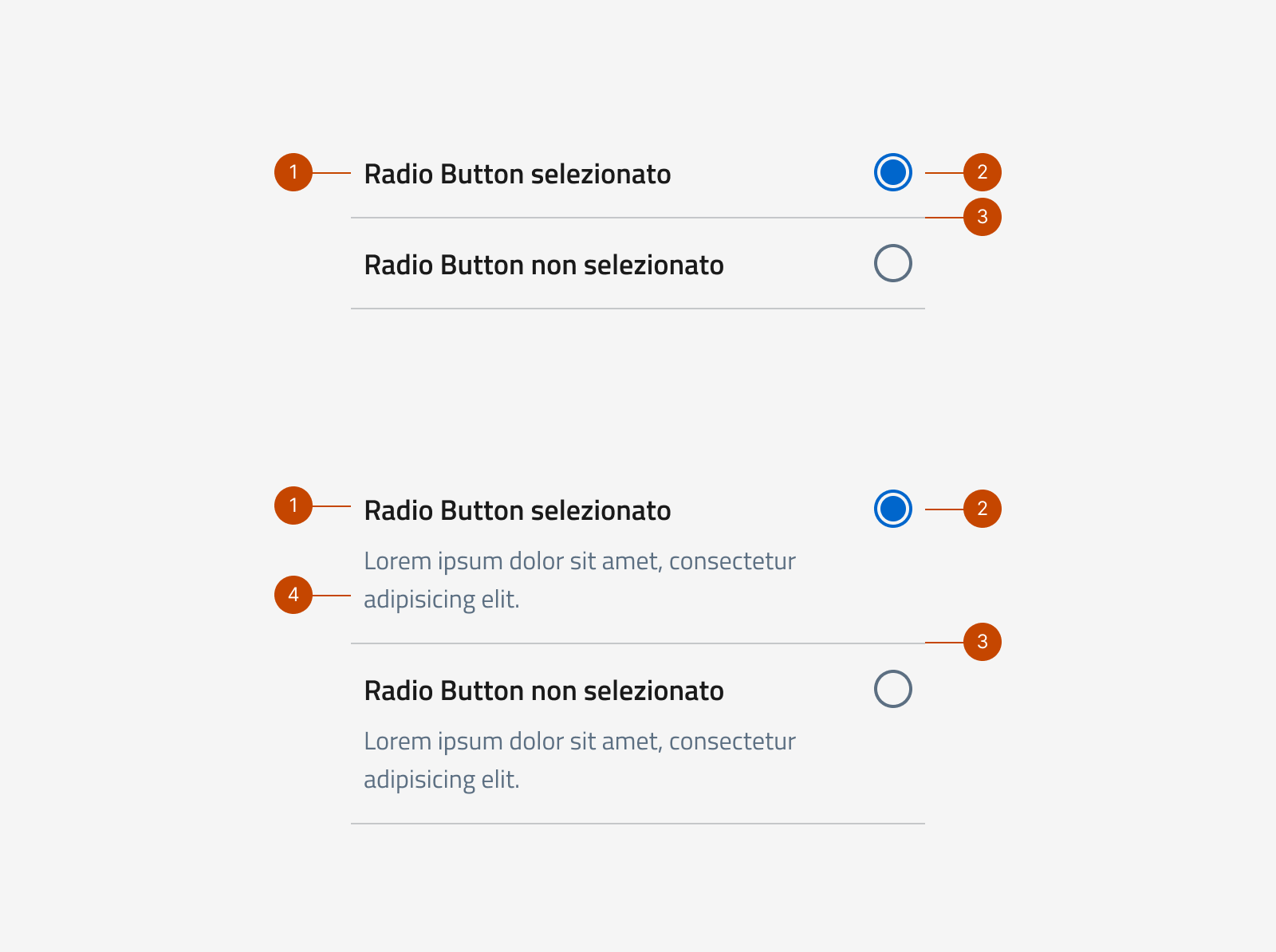
Il componente radio button è composto da:
- etichetta (label), il testo che descrive l'opzione selezionabile o deselezionabile;
- indicatore di input, indica lo stato dell'opzione, di default non selezionato;
- bordo, riga che segna il limite tra più opzioni;
- testo (opzionale), testo di approfondimento sull'opzione.
Comportamento
All'attivazione, l'indicatore di input passerà tra stato selezionato e deselezionato.
Alla selezione di un'opzione in un gruppo di Radio button, tutte le altre opzioni di scelta passano allo stato deselezionato.
Gli stati interattivi dei radio button possono essere:
- default, il campo si presenta deselezionato nello stato normale quando è attivo ma l'utente non ci interagisce;
- hover, si manifesta al passaggio del puntatore sul campo ed è disponibile solo su dispositivi no-touch;
- focus, si manifesta nel caso di navigazione tramite tastiera o altri strumenti, passando da un elemento interattivo a quello successivo;
- active, è lo stato relativo al momento del clic o pressione sul campo, restituisce un riscontro visivo dell'azione appena compiuta e passa allo stato selezionato;
- disabled default, indica che il campo è disattivato e non è possibile interagire con esso, mostra l'indicatore di stato come deselezionato;
- disabled checked, indica che il campo è disattivato e non è possibile interagire con esso,mostra l'indicatore di stato come selezionato.
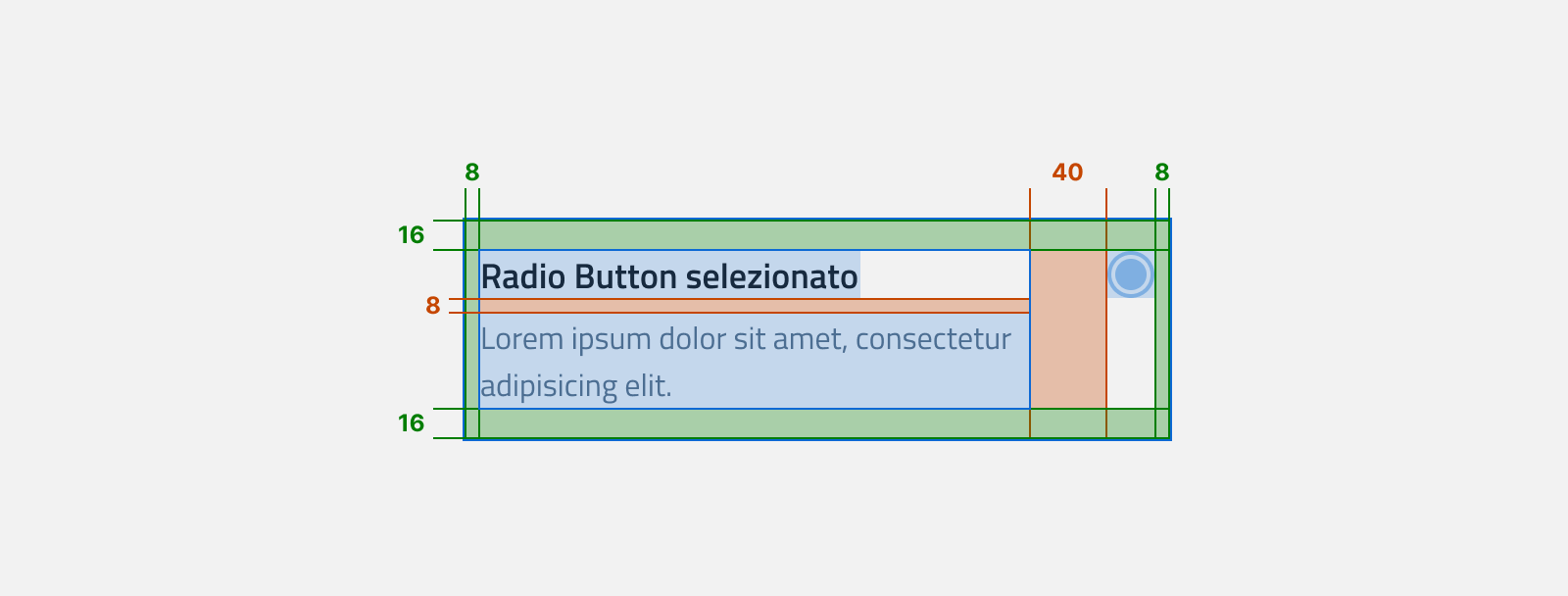
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici